Tuesday, 24 January 2023
LO3: Folder Structure
LO2: Colour Scheme
I have chosen these colours because of many different things. One of these things is that the colours are a stark contrast to each other, this means that the text will be easily readable on the page making the navigation and the ease of use of the website higher than if I picked similar colours.
Another reason for the choice of colours is that the colours are simple and they match the simple aesthetic that I am going for with the website.
Thursday, 12 January 2023
LO3: Problems And Solutions
LO4: Be Able To Test The New Interactive Media Product
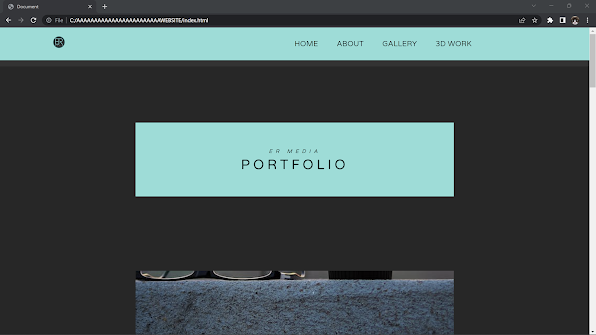
This is the website on the Web Browser Chrome. The website has been designed to work on a variety of websites. The scaling works correctly so that the website works correctly.
This is another page of the website which is working correctly all of the hyperlinks work properly and allow the website to function as designed.
Firefox:
This is the website on mozilla firefox web browser. It is a similar browser to Chrome which means that the optimisation has been fairly basic and both pages work as intended. All of the hyperlinks work as intended allowing the website to function correctly.
-
Home Page: Images - Home screen image Fonts - Kiona Roboto Logos - Er Media Logo Gallery Page: Images - Images from the files with images fr...